Workflows, wireframes and final interactive prototypes
The below screens show the process involved in complex UX designs. A workflow is initially created to show all the decisions and tasks needed to accomplish a desired need, this is revised and optimised to be as efficient as possible. In this example a customer service agent needs to pause the waste collection of a customer.
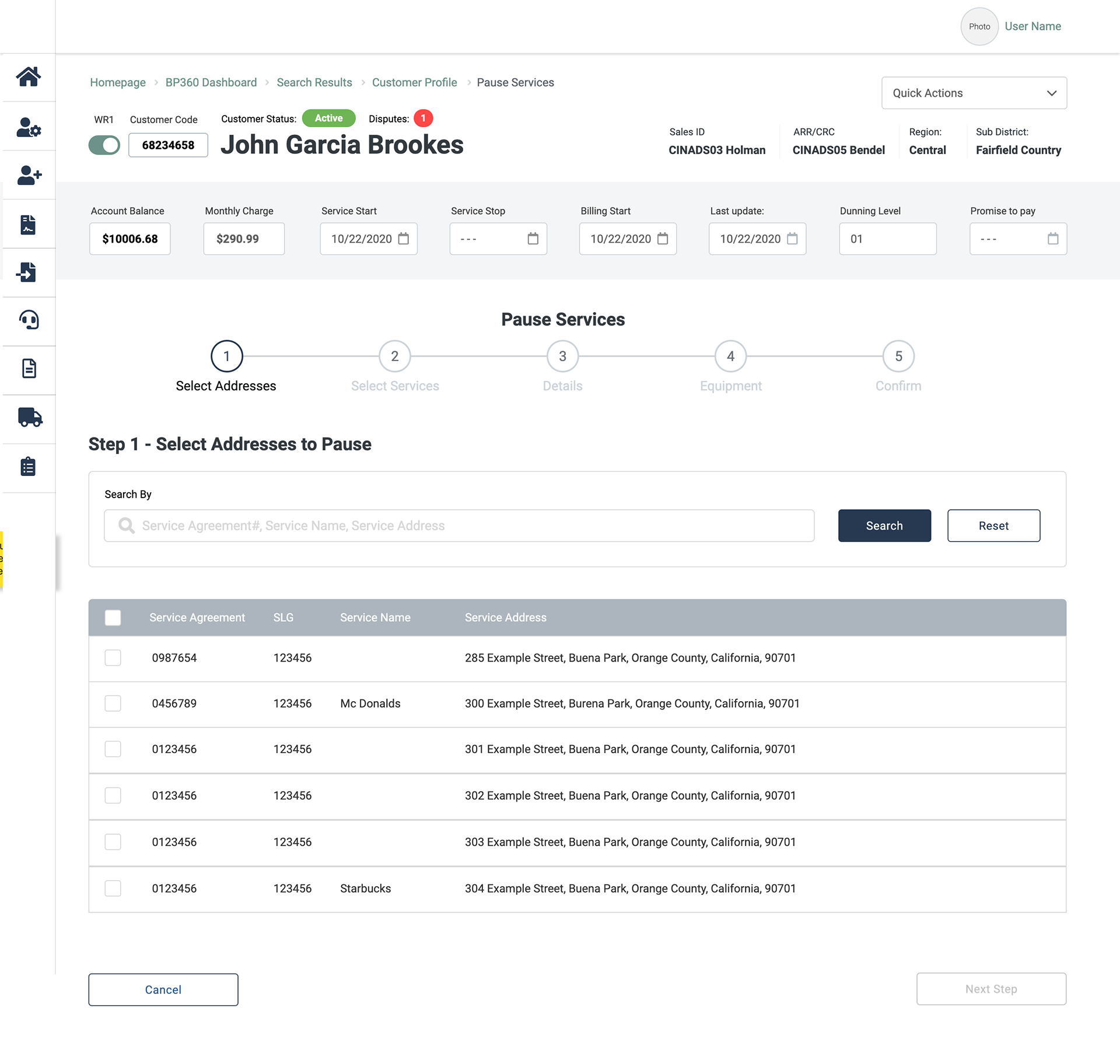
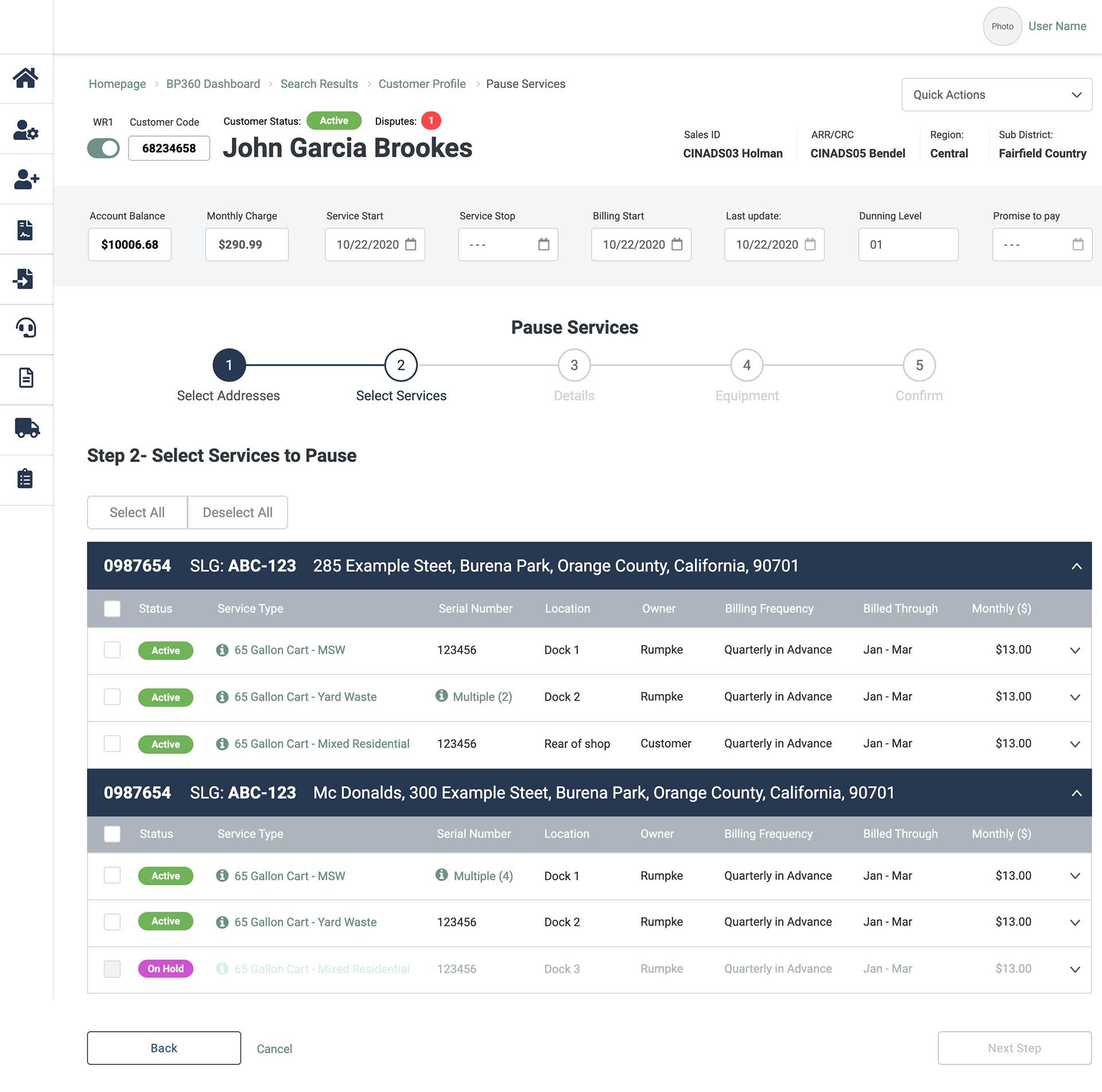
From the workflow, basic wireframes can be tested and iterated upon.
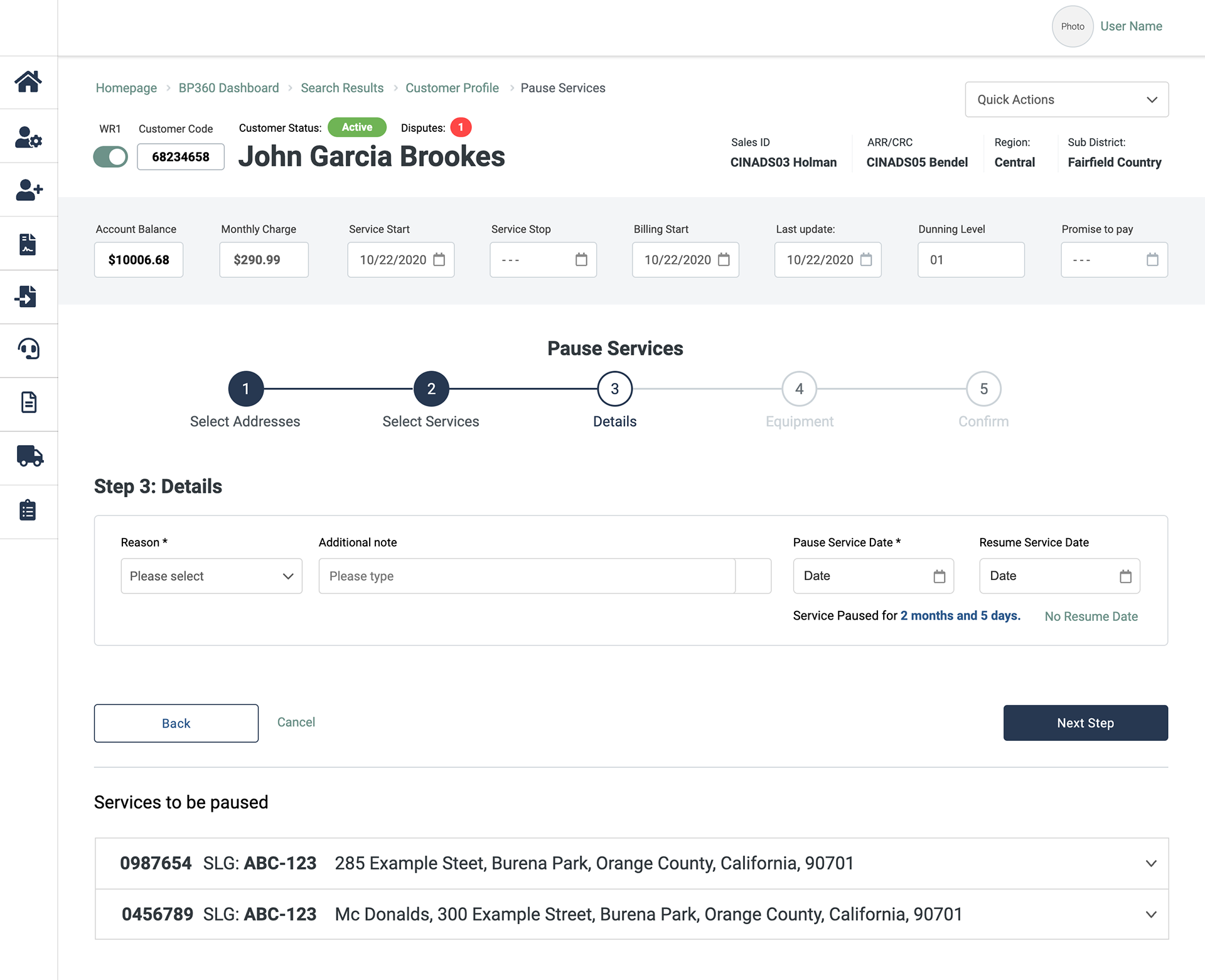
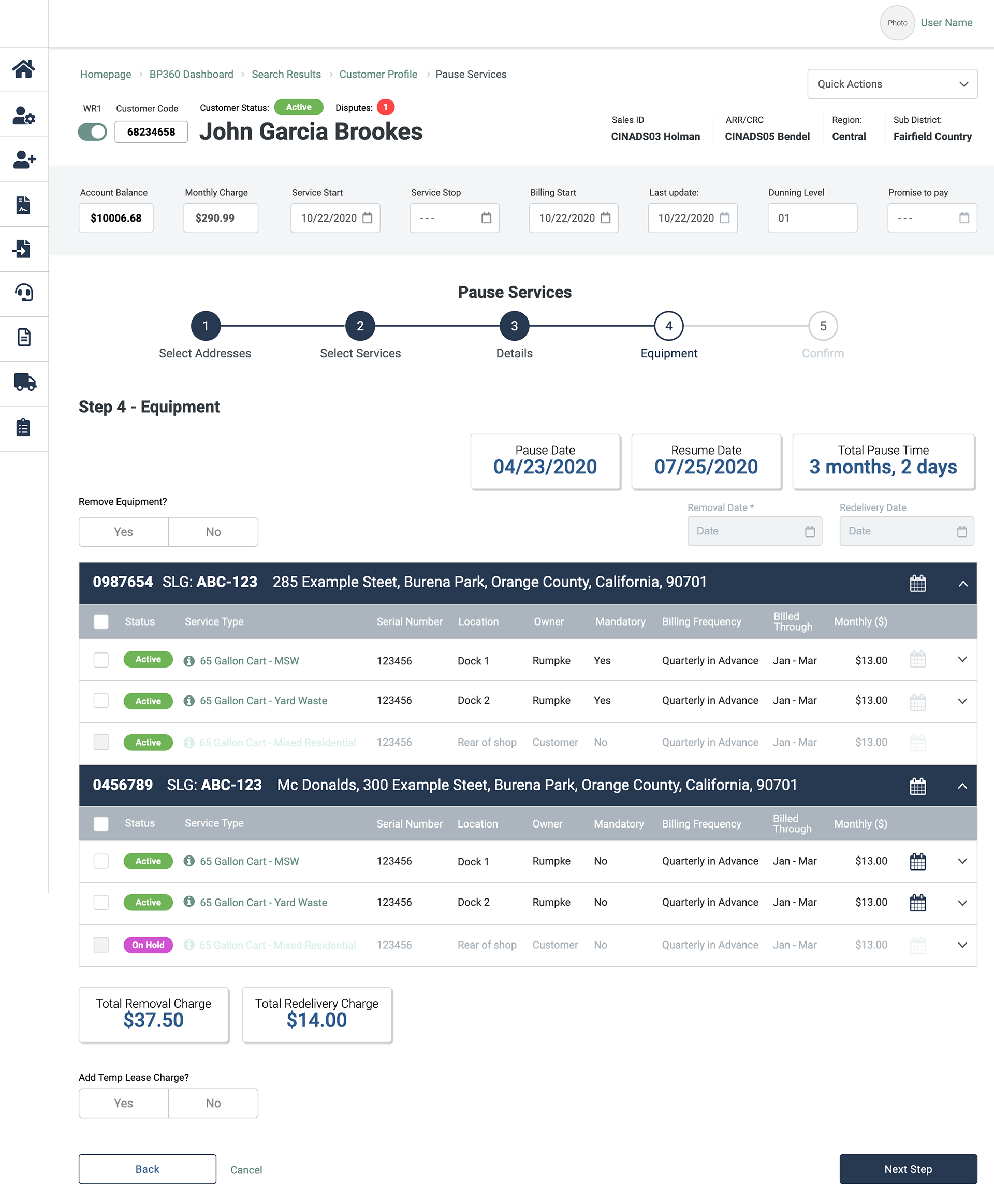
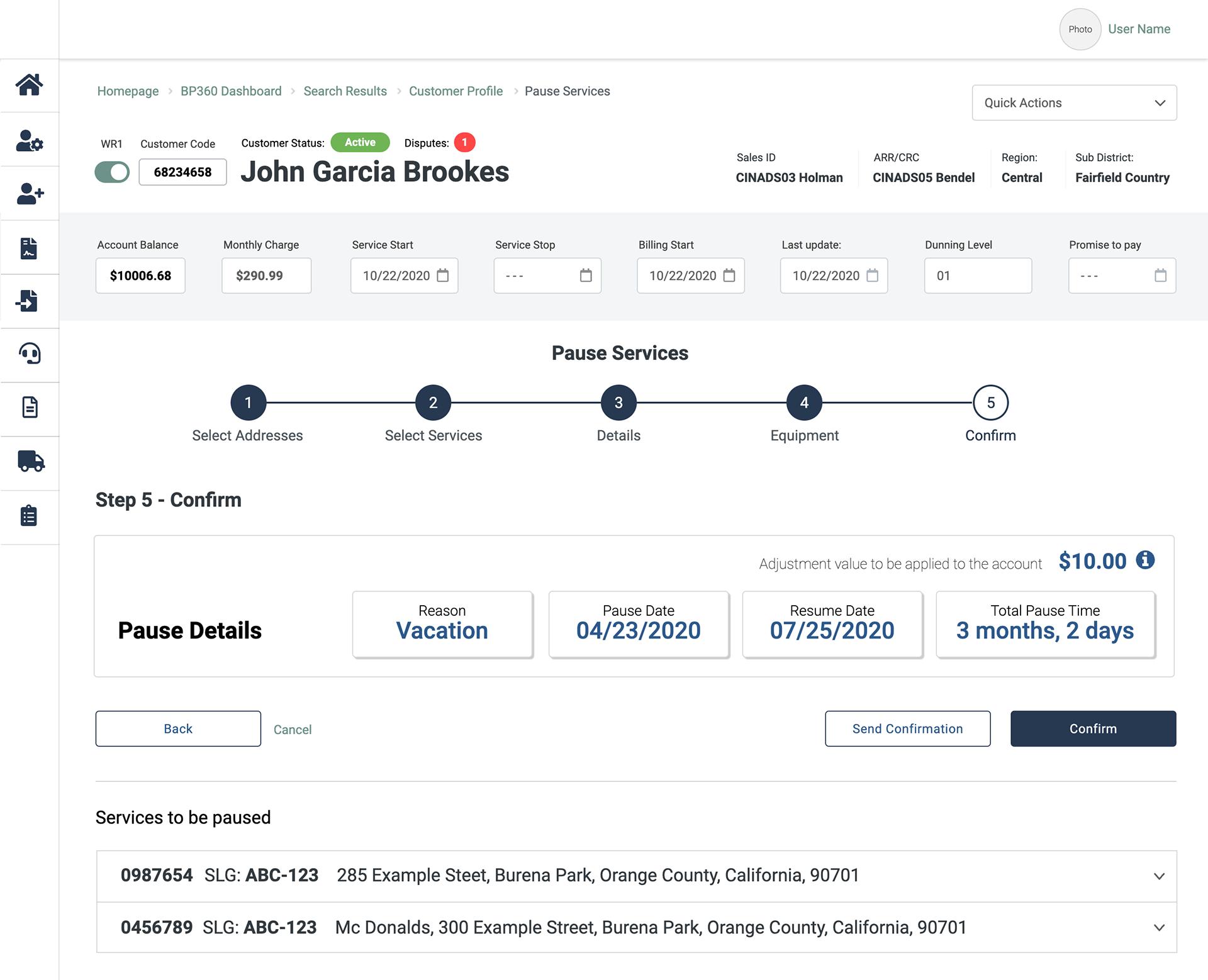
Lastly an interactive prototype can be created. Feedback from client or developers might alter the designs further. For examples, the first wireframe screen has been split out into the first two pages of the prototype below.





From wireframes to final prototype
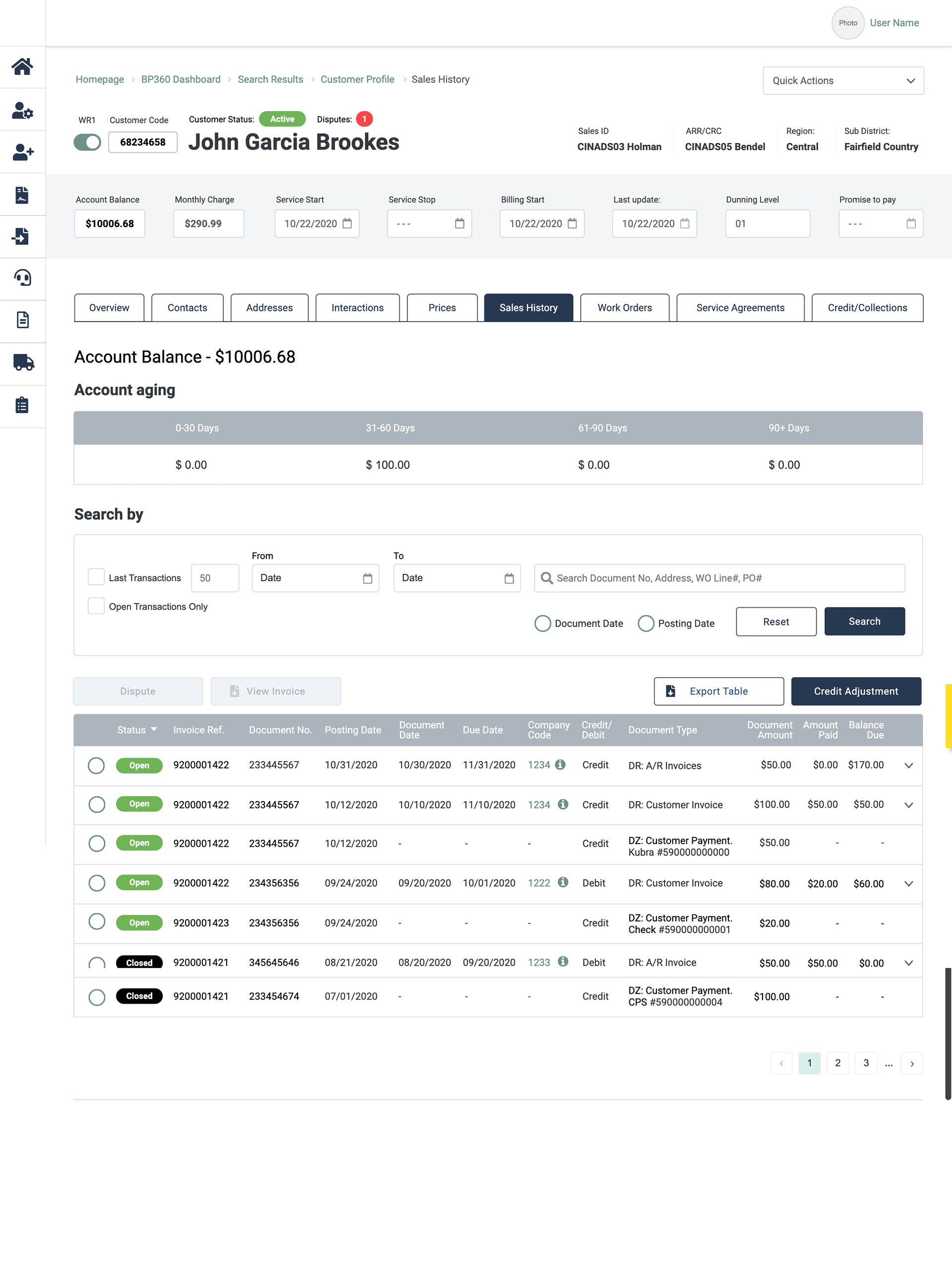
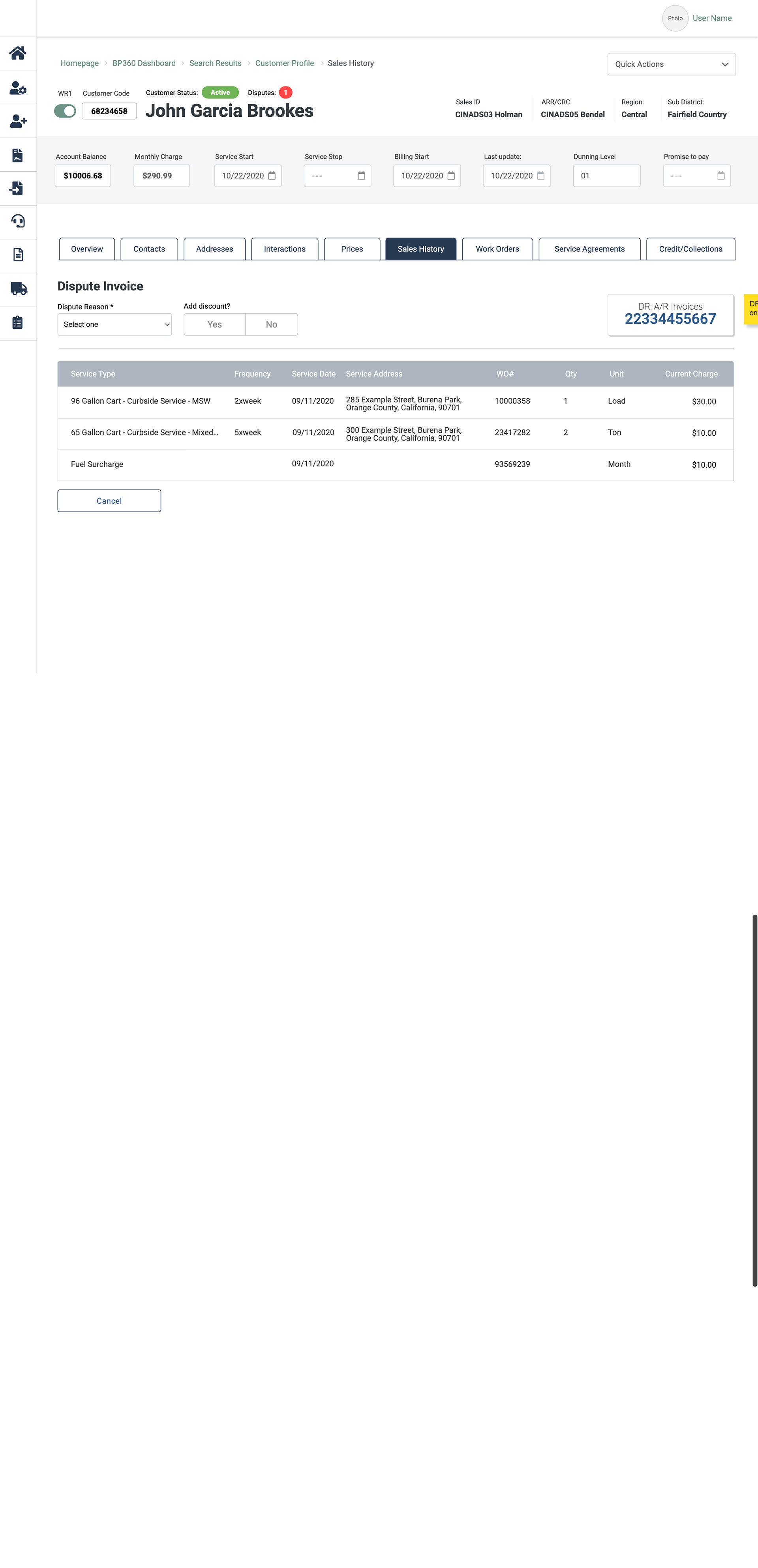
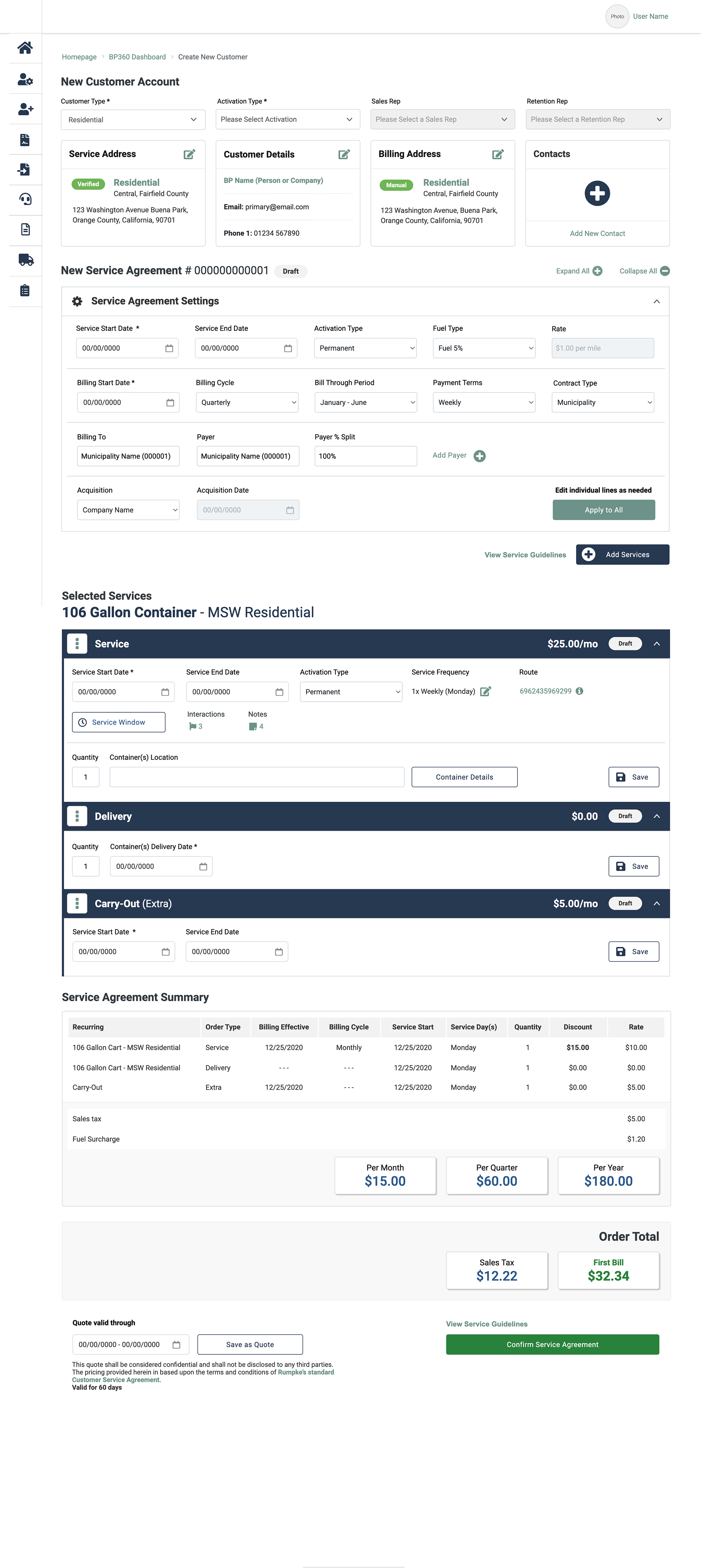
For some processes a workflow is not needed but wireframes are still made. In this example from the Sales History page you can see the original wireframes followed by the high fidelity prototype.



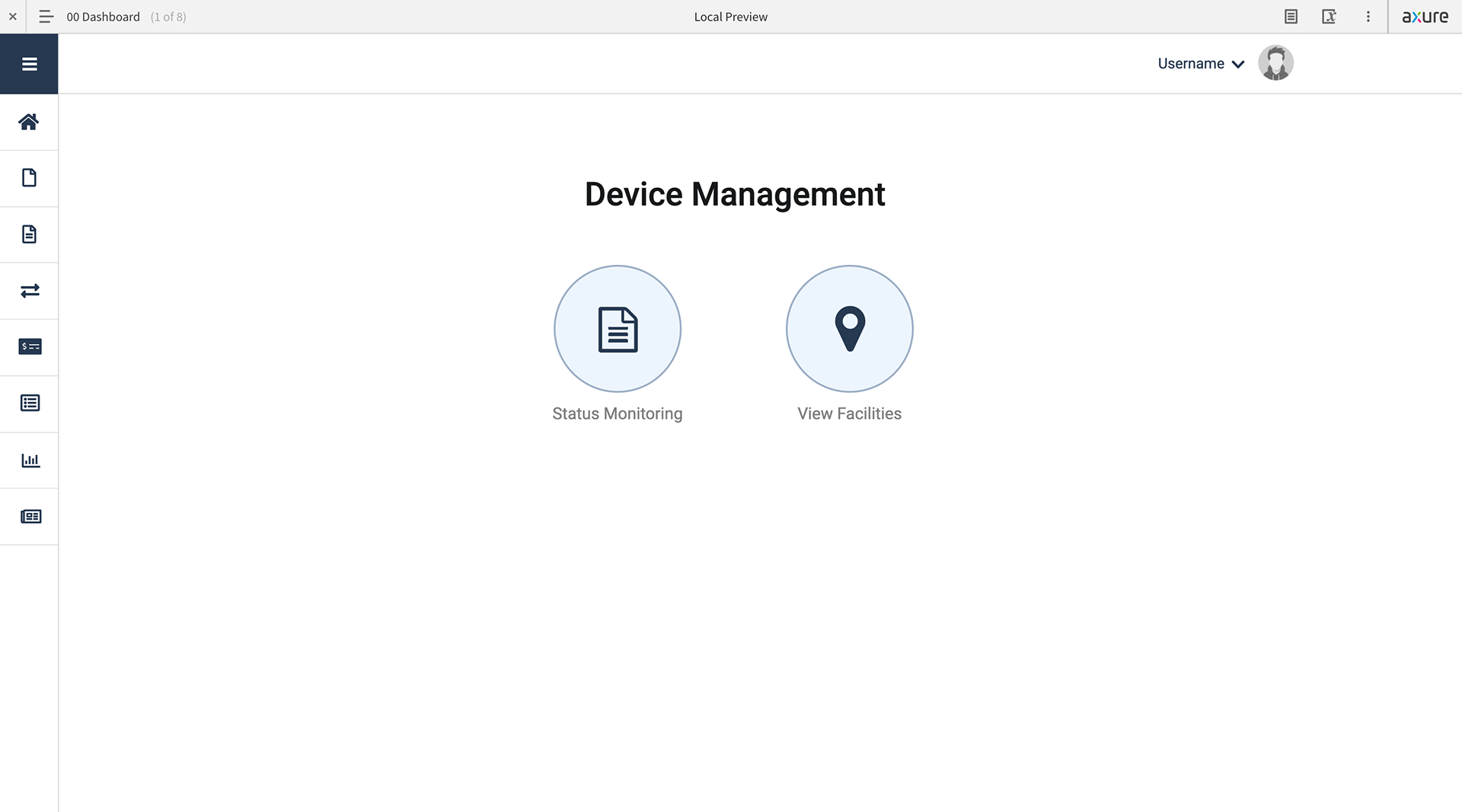
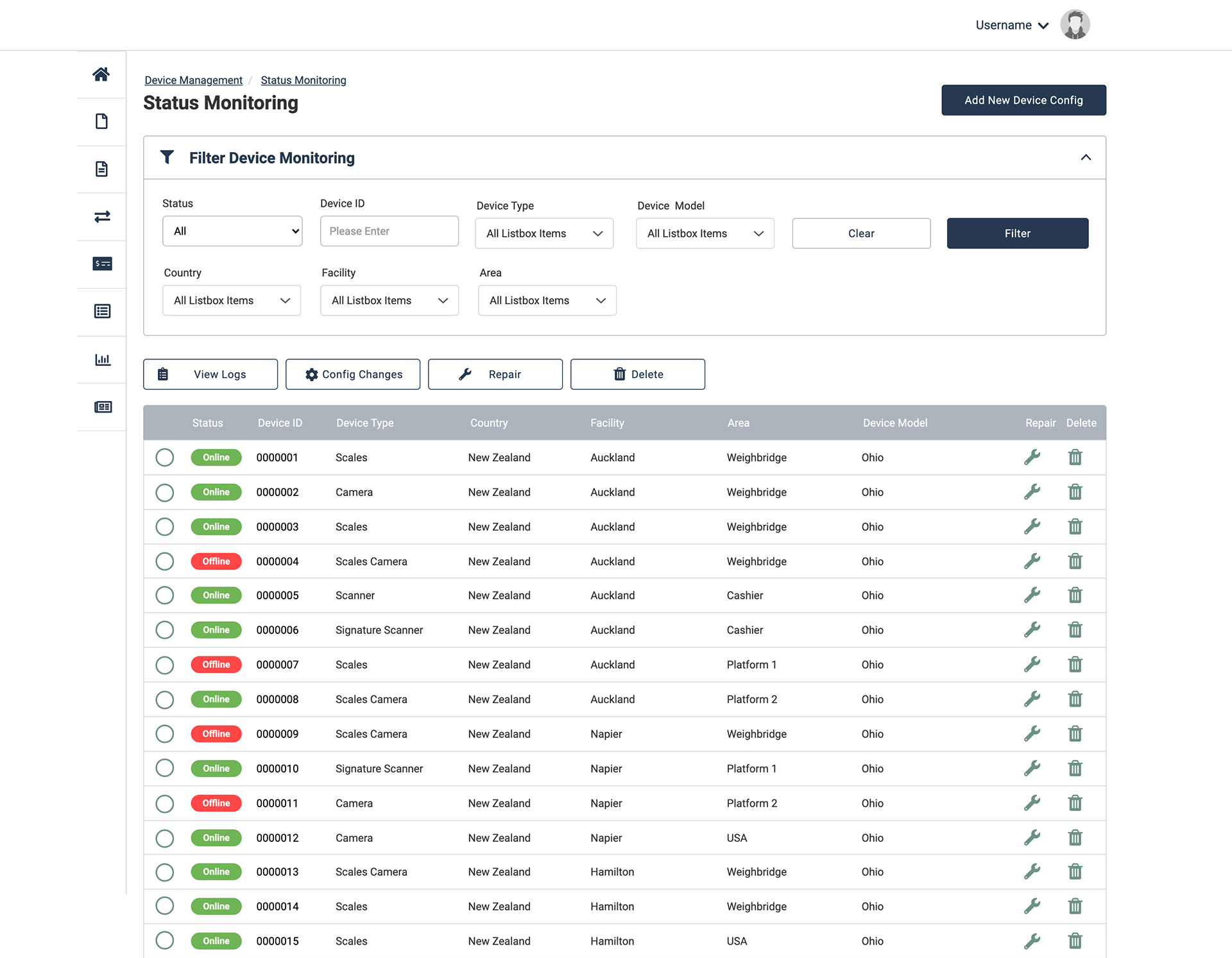
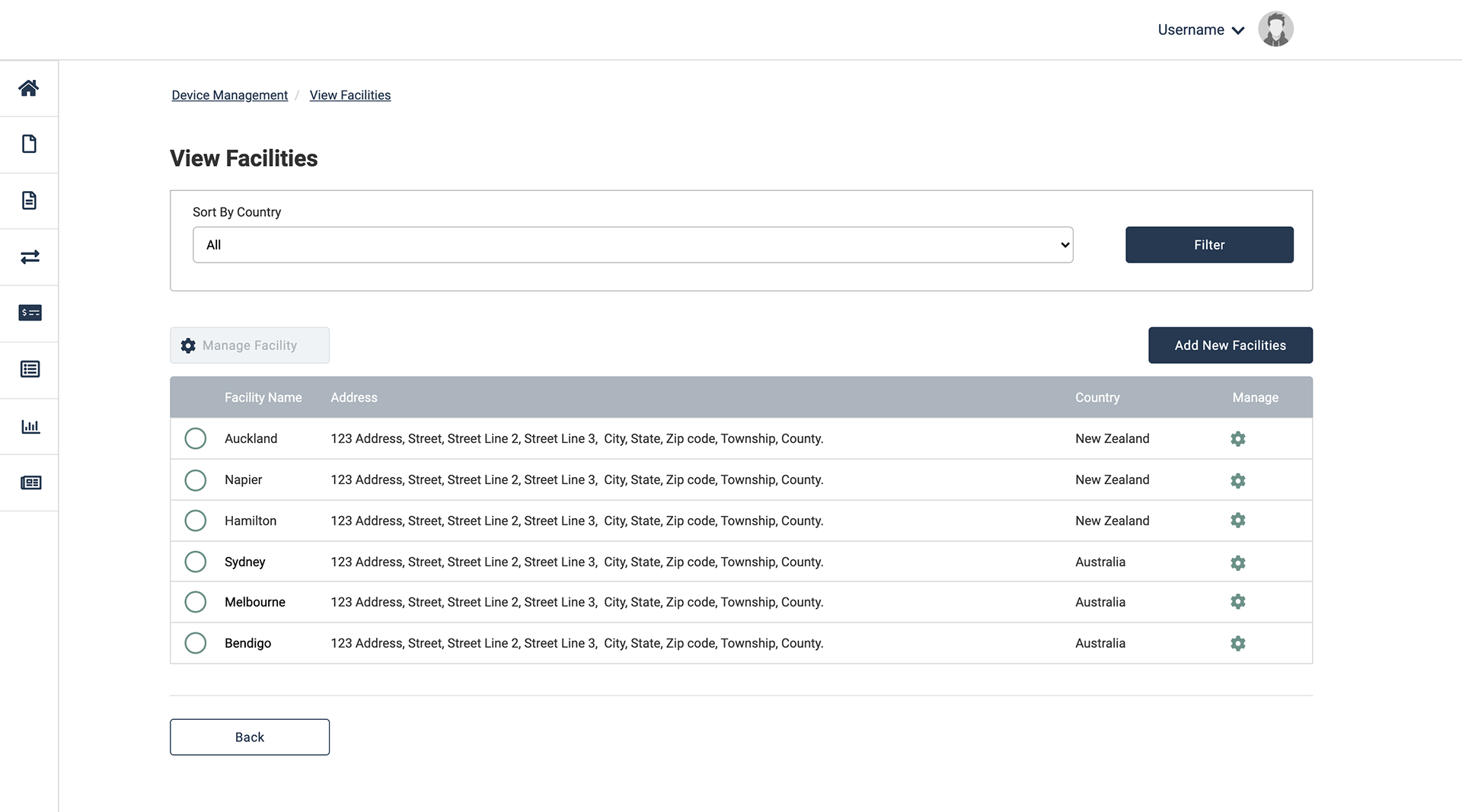
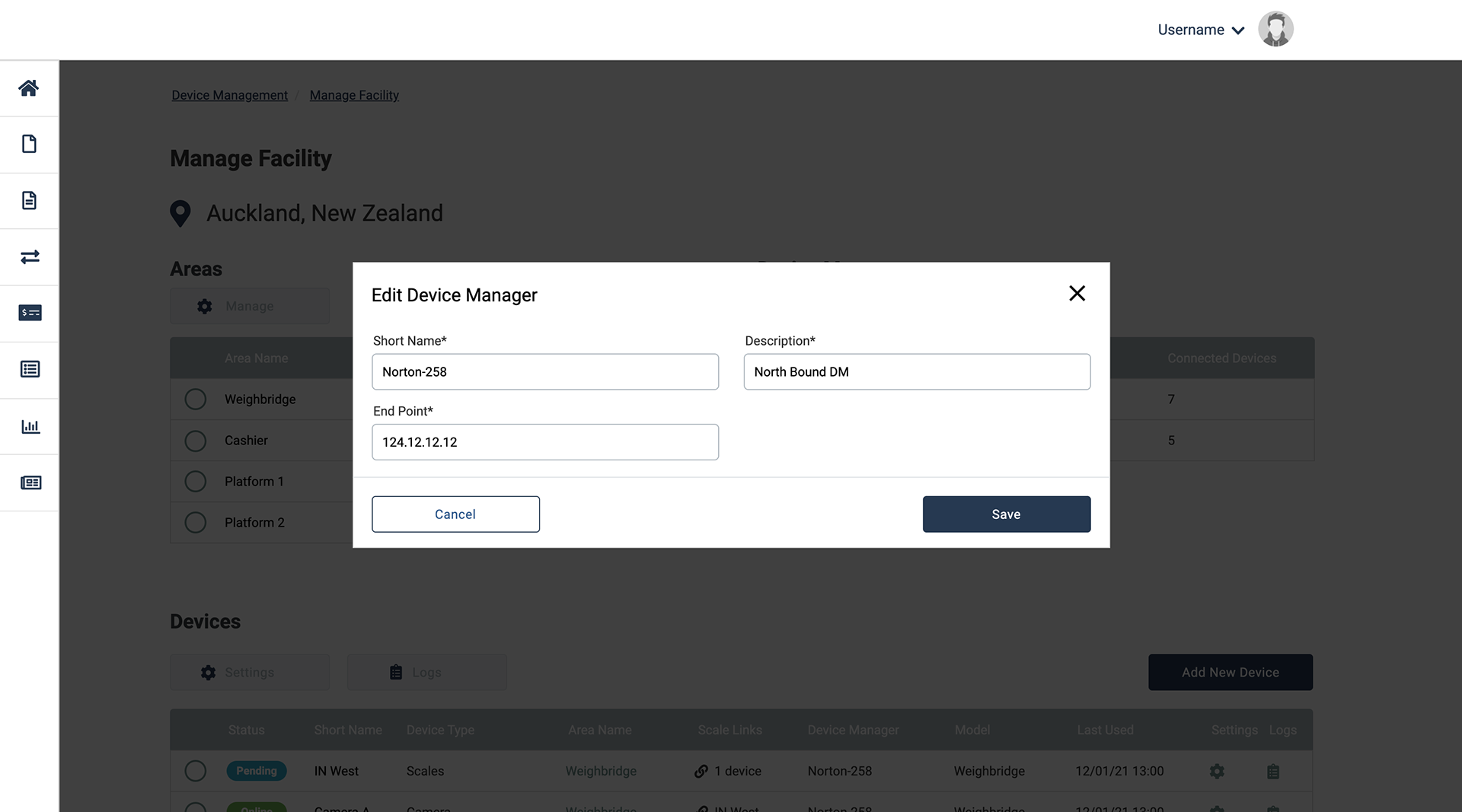
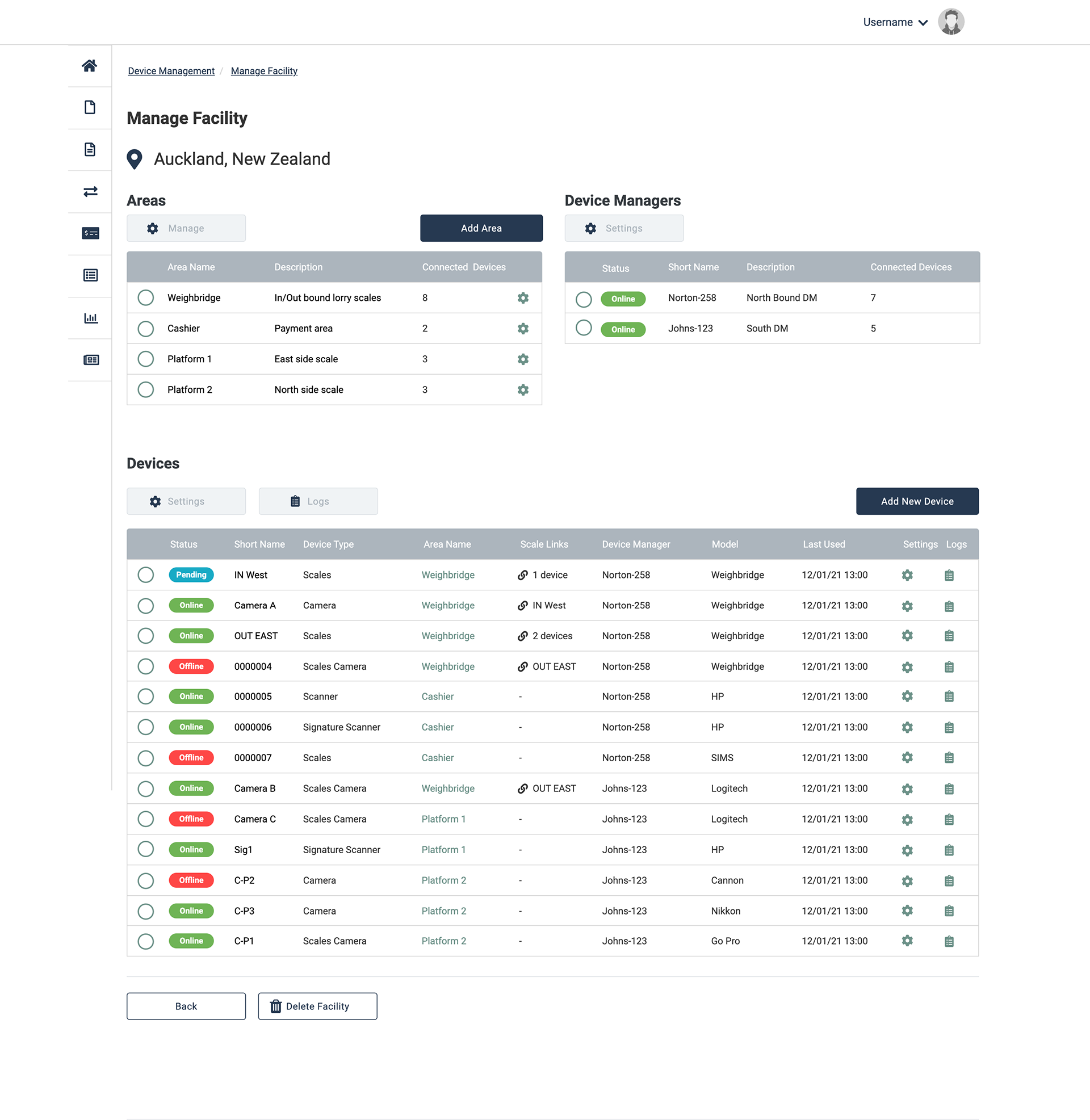
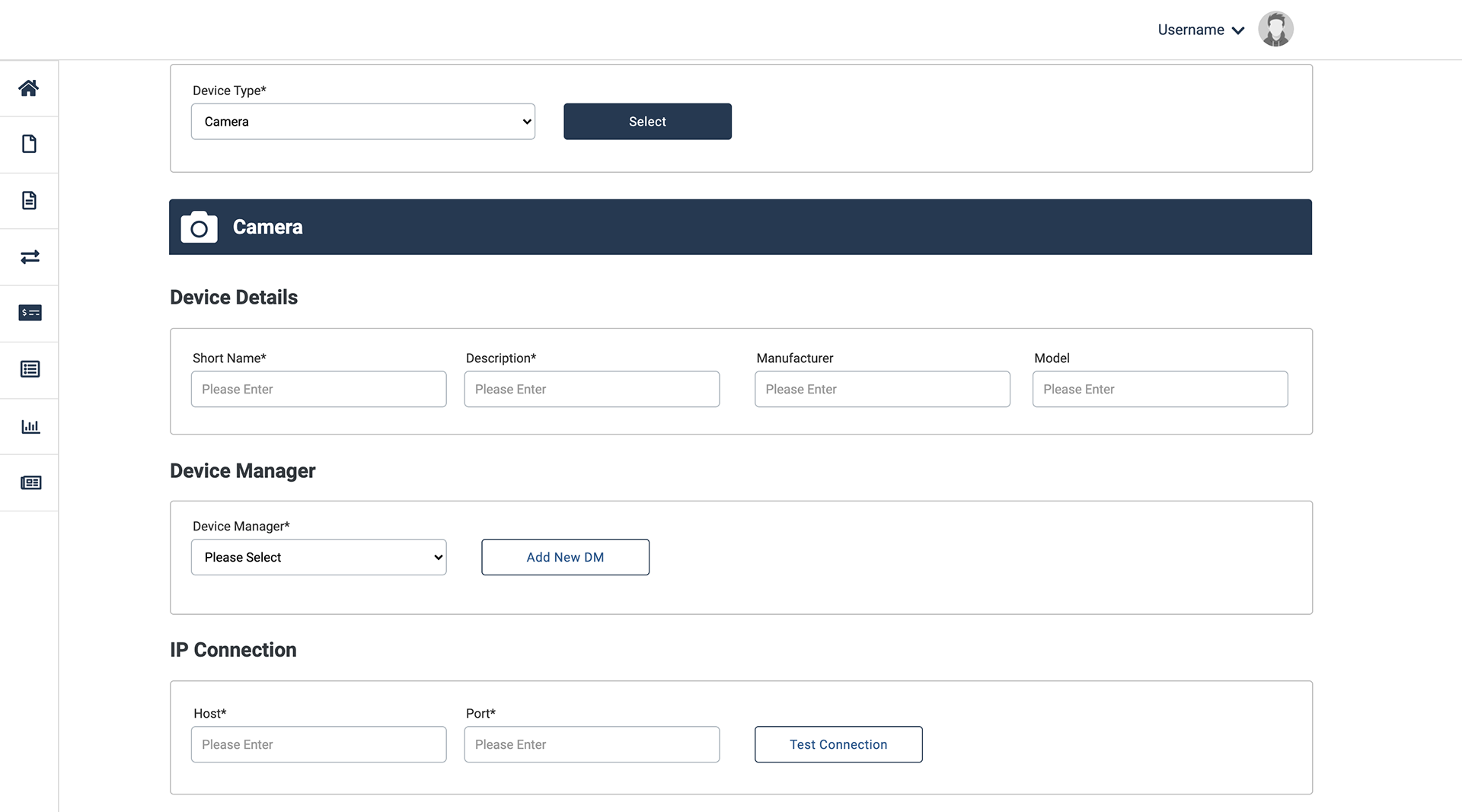
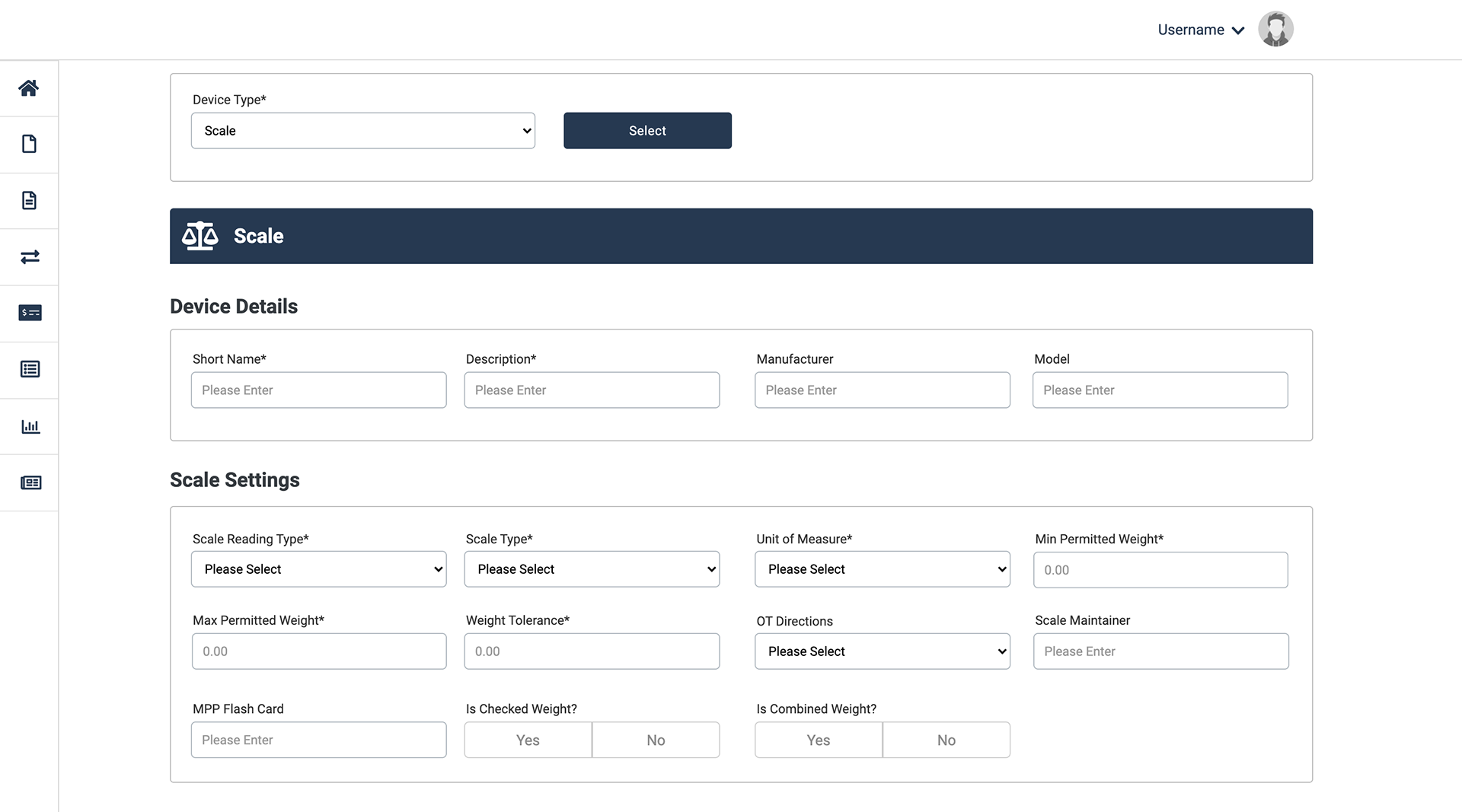
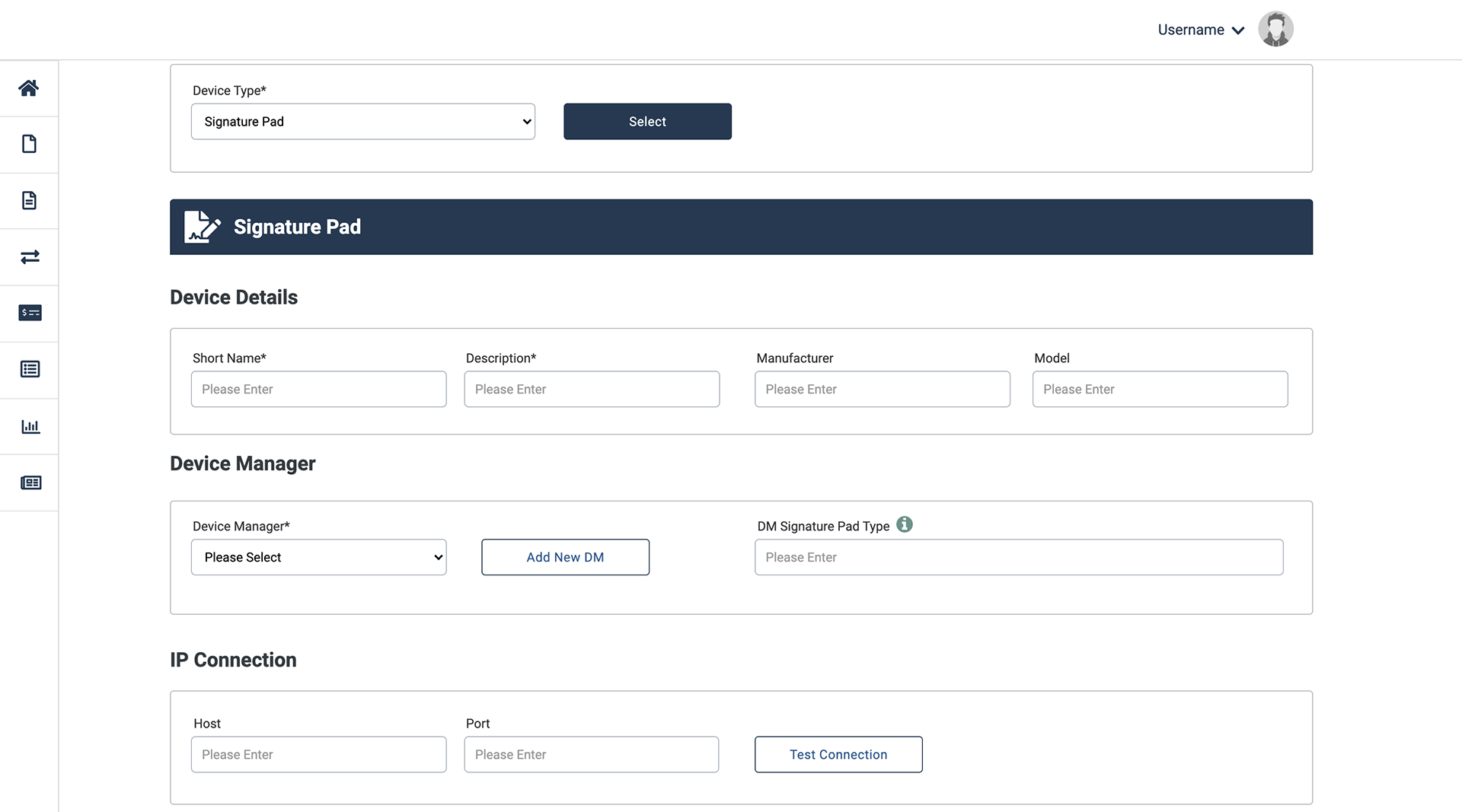
Device Manager
A process to manage any devices linked on-site to a scrapyard. Devices such as cameras and scales will be used to record a lorries weigh in, while other devices such as a signature pad will be used in the office as part of the Cashier App process. The Status Monitoring page shows all devices globally across all facilities while the View Facility process allow you to view all devices at just one facility.








Cashier App
Designed as one part of a larger platform, the Cashier App manages on-site payouts to vendors at a scrap yard.
Part 1: View and select Work Orders from those currently active
Part 2: Verify the identity of the vendor against the existing records. Photo capture and biometric data is available via the on-site linked equipment.
Part 3: (optional) If payments need to be authorised, then a manager will need to enter their user details before payouts can be made.
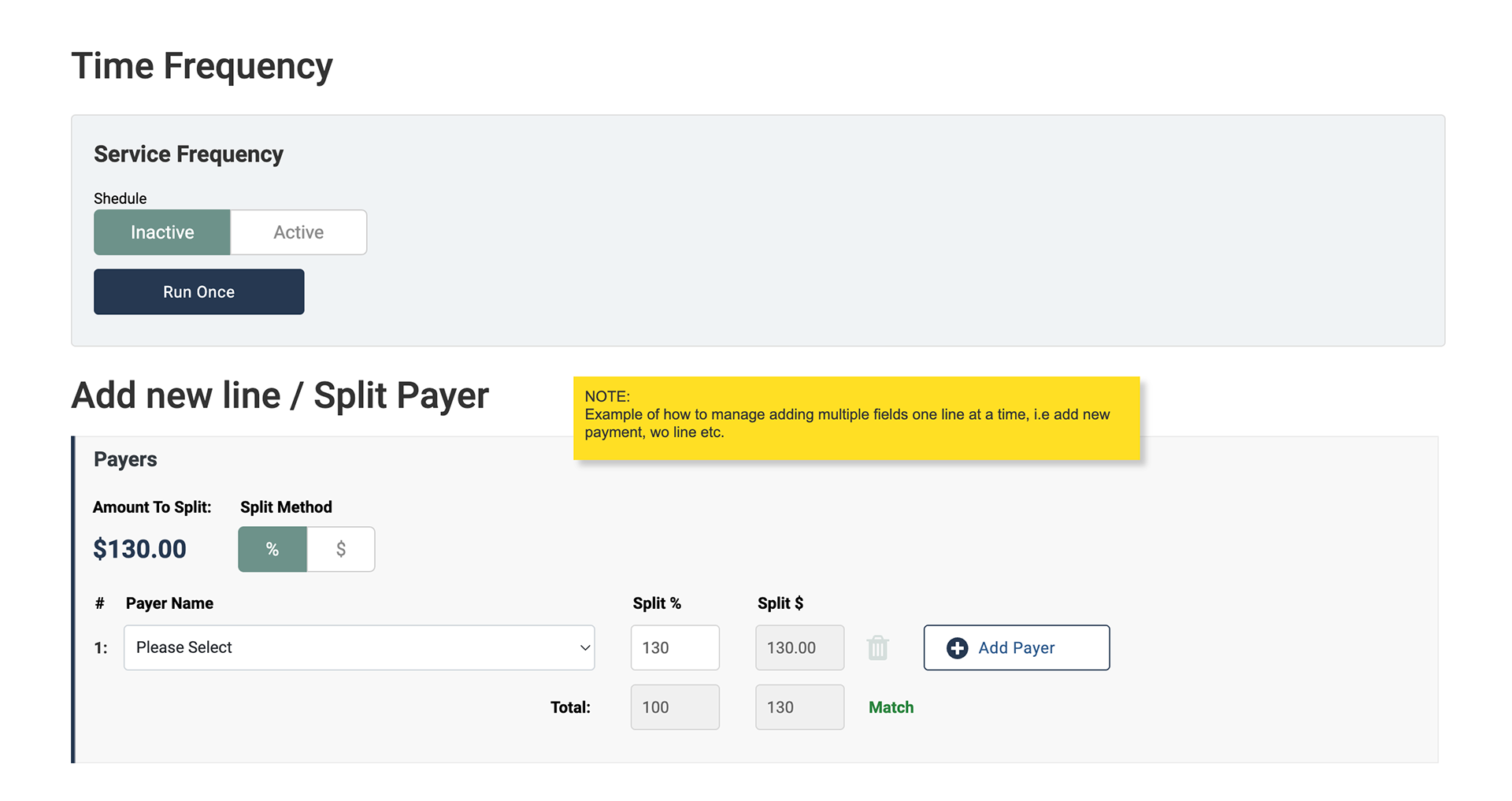
Part 4: Payments can then be made to the vendor, with the total sum being split by several payment methods if needed. New payment lines will automatically be calculated to the outstanding amount. If any payment transaction fails, then that portion of the payout can be voided and replaced with a new payout method.
Part 5: A receipt is then generated which must be digitally signed for by the vendor. This can then be emailed, sent by text or printed out.
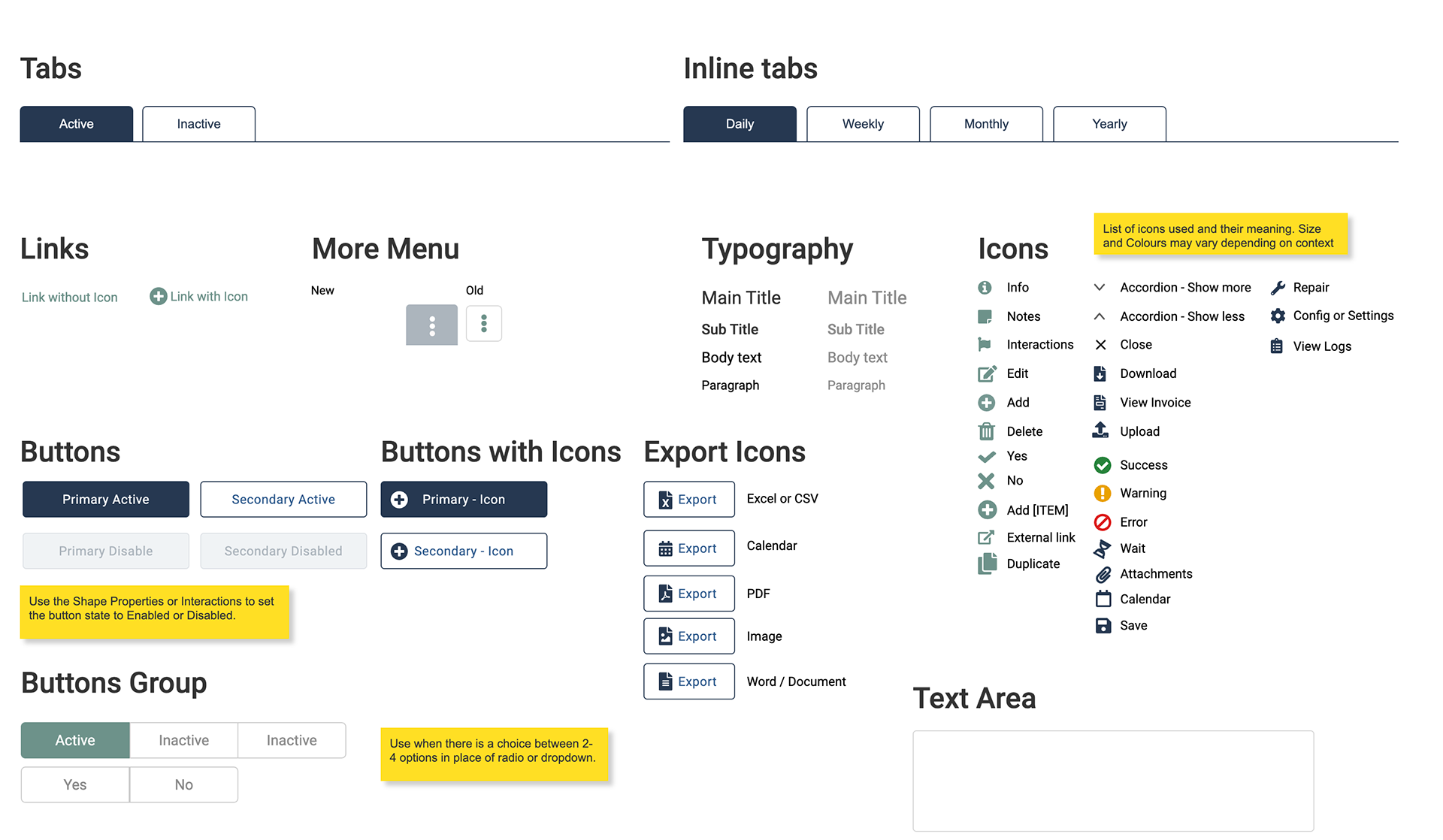
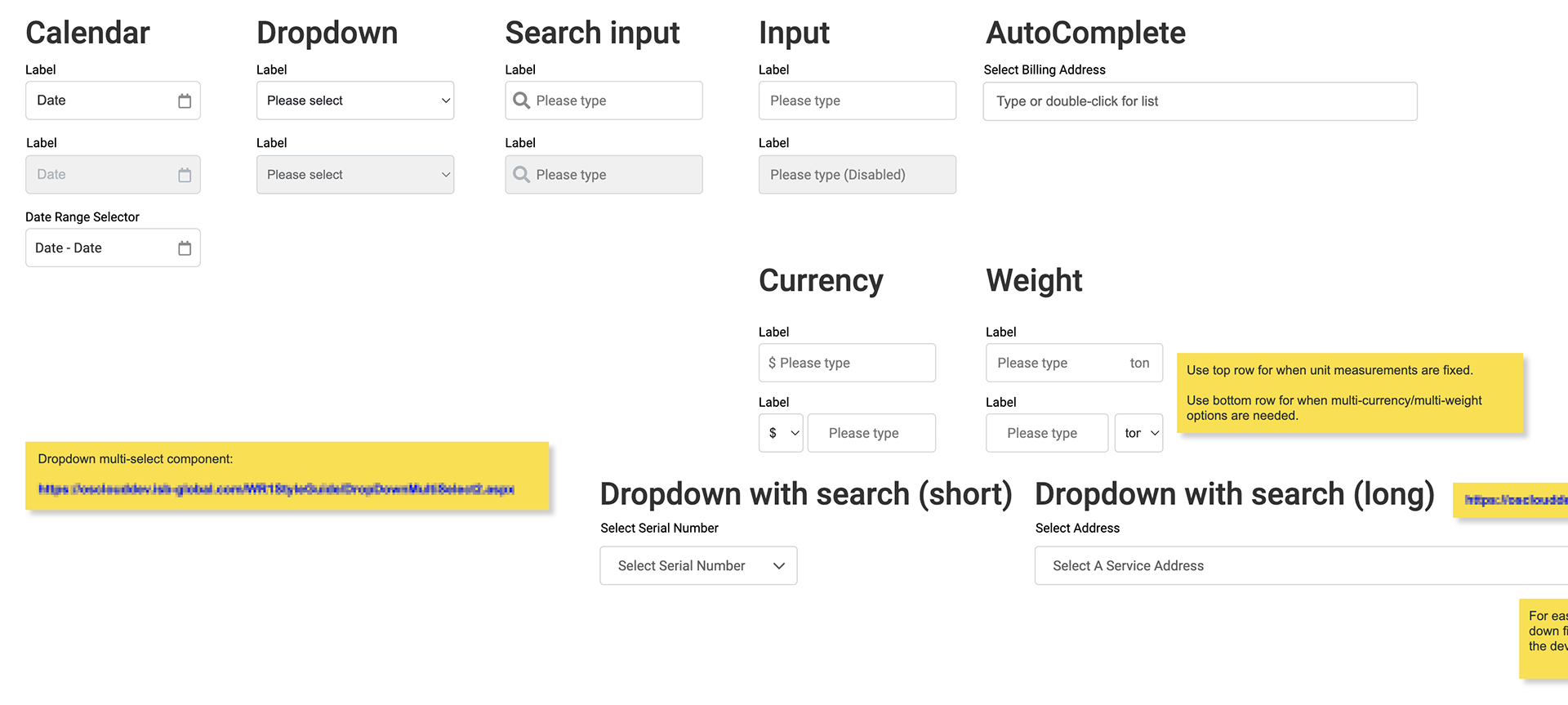
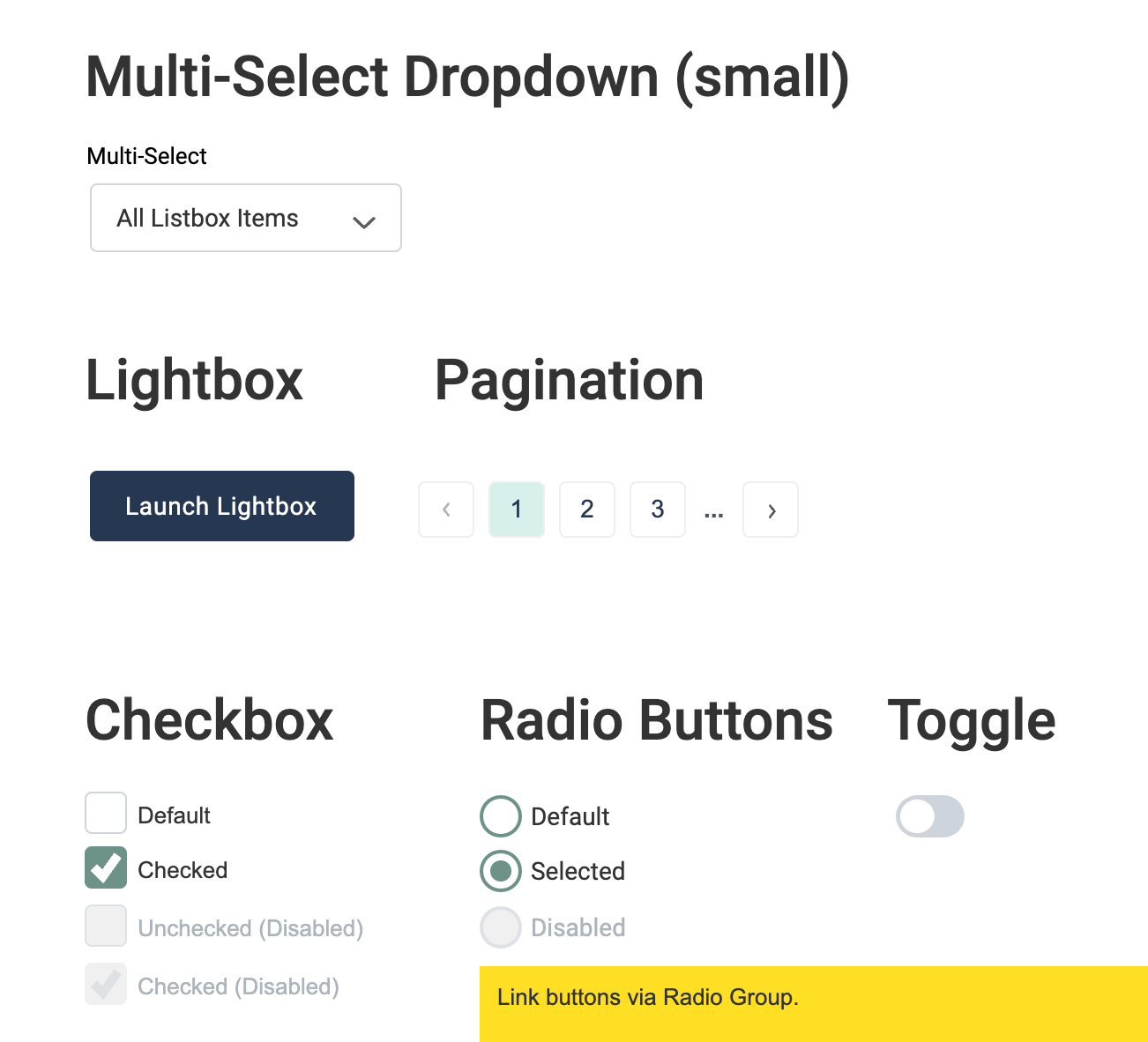
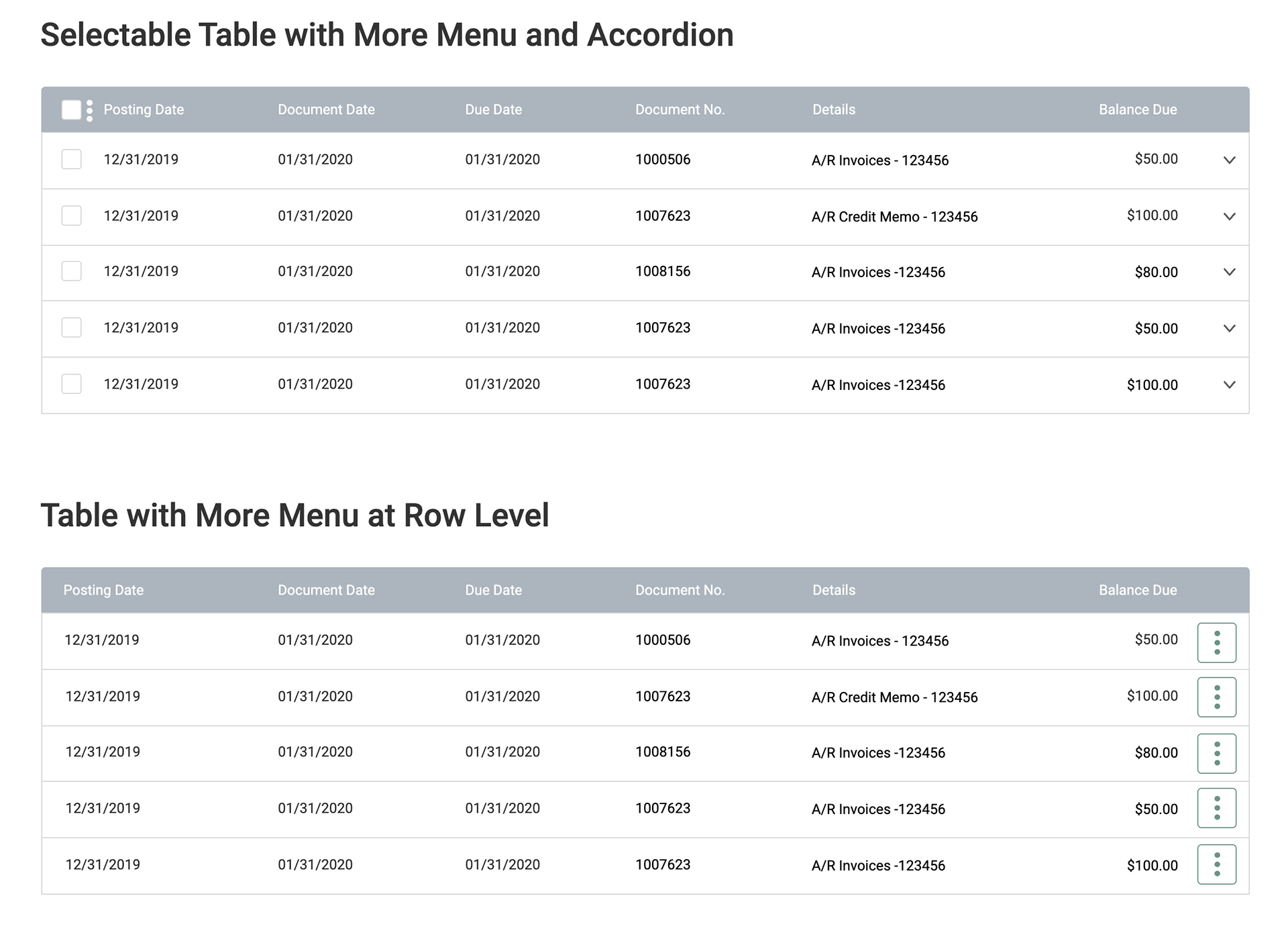
Creating and managing the Axure components library
Managing the components library for use by the design team. This also involved creating new assets and widgets where needed for use in interactive prototypes.